개발 블로그 조건
개발 블로그를 운영하는데 반드시 필요하다고 느낀 조건이다.
마크다운 지원
마크다운(Markdown)은 간단한 기호로 글의 서식을 지정하는 문법이다. 예를 들어, **굵은 텍스트**는 굵은 텍스트, ~~취소선~~은 취소선이 된다. 이런 식으로 사진, 코드, 인용구 등 다양한 서식을 작성한다.
코드 하이라이팅
import numpy as np
arr = np.array([...]) # 주석은 흐리게코드가 깨지지 않고 하이라이팅이 가능해야 한다. 각 언어에 맞게 색을 입혀주는 것을 하이라이팅이라고 한다. 하이라이팅은 코드의 가독성을 높여주는 중요한 기능이다.
수식 지원
$$\cfrac{1}{N}\sum_{i=0}^{k}x_i$$
머신러닝/ 딥러닝에 대한 글을 작성하다보면 코드보다 수식을 더 많이 쓰게 된다. 수식을 쓸 수 없다면 다른 곳에서 작성한 후 이미지로 첨부해야하는 번거러움이 생긴다. 따라서 TeX 수식을 작성할 수 있어야 한다.
가독성
심플하고 깔끔한 디자인이 필요하다. 글이 중심이 돼야 한다. 주변에 잡다한 요소가 많다면 집중이 안 되고 쉽게 지친다.
그리고 경험상 화려할수록 금방 질린다.
블로그 플랫폼
실제 사용해본 플랫폼만 작성했으며, 개인적인 스타일이 반영됐다. 평가 기준은 "실질적으로 사용 가능한가"이다.
| 플랫폼 | 마크다운 | 하이라이팅 | 수식 | 가독성 |
| 네이버 | ✔ | ✔ | ||
| 티스토리 | ✔ | ✔ | ✔ | |
| 벨로그 | ✔ | ✔ | ✔ | ✔ |
| Jekyll | ✔ | ✔ | ✔ | ✔ |
네이버 블로그
- ❌ 마크다운
- ❌ 코드 하이라이팅
- ✔ 수식 지원
- ✔ 가독성

실제 작성했던 네이버 블로그다.
네이버 장점
- 깔끔하고 쉬운 에디터
- 빠른 네이버 검색 노출
에디터(글 편집기)가 정말 쉽고 편하다. 여러 플랫폼을 사용했지만 에디터만큼은 최고다. 편집한 결과도 깔끔하고 안정적이다. 또 네이버 검색 노출에 유리하다. 글만 잘 쓰면 노출은 잘 된다.
네이버 단점
코드 블록에 언어를 지정할 수 없어 하이라이팅이 제대로 되지 않는다. 마크다운도 지원하지 않는다. 네이버 검색 노출에 유리하지만 깊이 있는 글은 외면당하기 쉽다. 개발 관련 내용을 구글에 검색하지 네이버에서 검색하지 않는다. 그러다보니 비개발자가 관심있을만한 내용들이 주목받는 느낌을 받았다. 플랫폼의 특성상 어쩔 수 없다고 생각한다.
티스토리
- ❌ 마크다운
- ✔ 코드 하이라이팅
- ✔ 수식 지원
- ✔ 가독성
직접 커스텀 한다는 기준에서.
티스토리 장점
마크다운, 코드 하이라이팅, 수식 등 모든 것이 가능하다. 게다가 통계, 댓글, 맞춤법 검사 등 다양한 기능을 지원한다. 플러그인이 있어 광고, SEO 등 다양한 요소를 쉽게 조작할 수 있다. 스킨도 다양해서 입맛에 맞게 커스텀할 수 있다. 실제 많은 개발자들이 사용하고 있고, 필자도 약 2년 간 만족스럽게 사용하고 있다.
티스토리 단점
커스텀을 해야 하이라이팅, 수식을 사용할 수 있다. 정보가 많아 간단하게 따라할 수 있지만 HTML, CSS를 전혀 모른다면 힘들 수 있다. 그리고 초반에는 커스텀이 큰 장점이었지만 갈수록 불필요하다고 느꼈다.
마크다운이 있지만 반쪽짜리다. 마크다운으로 작성하면 높은 확률로 서식이 깨진다. 게다가 글을 수정할 때 일반모드로 자동 전환되어 서식이 깨진다. 마크다운이 현실적으로 불가능하다. 2년간 쓴 블로그를 버릴까 고민한 결정적인 이유다.
벨로그
- ✔ 마크다운
- ✔ 코드 하이라이팅
- ✔ 수식 지원
- ✔ 가독성

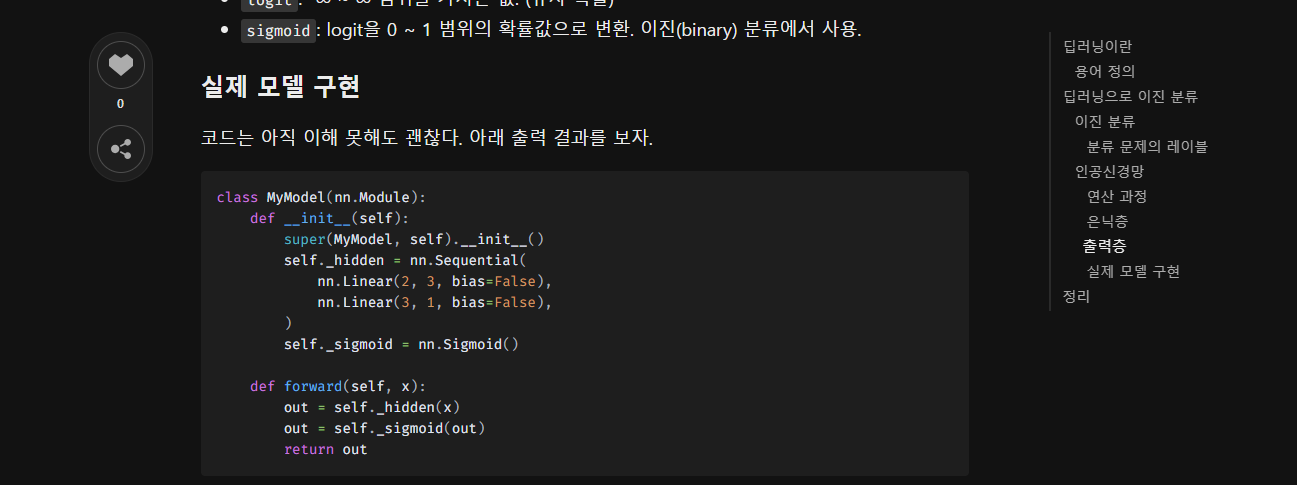
벨로그 장점
디자인이 깔끔하고 완벽한 마크다운을 지원한다. 개발 블로그에 필요한 모든 조건을 갖췄다. 글을 옮길 때도 그대로 복붙해 사용할 수 있다. 애초에 Velog 자체가 개발자를 위한 플랫폼이다.
벨로그 단점
커스텀이 안 된다. 필요한 기능을 추가할 수 없다. 그리고 타 플랫폼에 비해 통계, 카테고리 등 기능이 부족하다. 또 광고 수익을 낼 수 없다. 정말 순수하게 개발 관련 글을 쓰는 공간이다.
Jekyll
- ✔ 마크다운
- ✔ 코드 하이라이팅
- ✔ 수식 지원
- ✔ 가독성

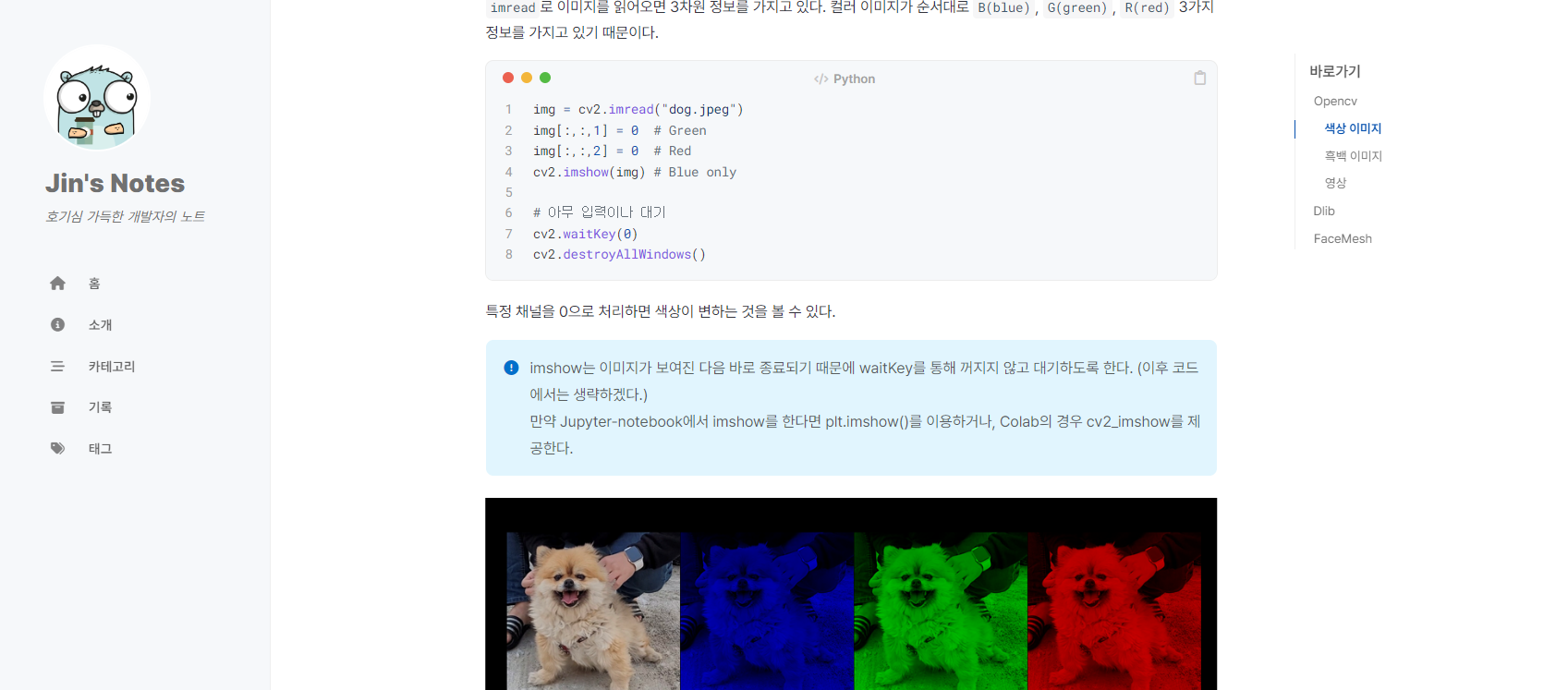
Jekyll 장점
자유로운 커스텀이 가능하다. 모든 것을 직접 바꿀 수 있다. 완전한 마크다운이 가능하고 이미지 스타일/캡션, 프롬프트 박스 등 확장된 마크다운 기능을 제공하기도 한다. Github에 의존하기 때문에 개발자로서 좋은 경험이 된다고 생각한다. 무엇보다 도메인이 github.io라서 왠지 있어 보인다.
Jekyll 단점
모든 커스텀이 가능하다는 건, 모든 걸 직접 해야 한다는 말이다. 물론 이미 만들어진 Jekyll 테마가 있지만 직접 Deploy도 하고 문제가 생기면 직접 삽질도 해야 한다. FrontEnd 코드에 익숙하지 않다면 글 쓰는 시간보다 고치는 시간이 더 많이 들 수 있다.
정신건강에 안 좋다. 경험담이다.
정리
개발 블로그 기준으로,
- Tistory: 커스텀에 욕심이 있고, HTML/ CSS를 어느 정도 안다. (추천)
- Velog: 마크다운이 익숙하고, 심플한 디자인을 찾는다. (추천)
- Jekyll: Frontend 경험이 있고, 자신만의 공간을 꾸미고 싶다.
- Naver: 코드를 많이 쓰지 않고, 쉽게 글을 적고 싶다.
Tistory는 통계, 댓글 등 많은 기능을 알아서 처리해준다. 동시에 커스텀이 가능해 자신만의 공간을 꾸밀 수 있다. 개발 블로그로서 가장 적절한 위치에 있다고 생각한다. 유일한 단점이 마크다운이다. 글을 포스팅하고나면 서식이 깨지는 상황이 빈번하게 일어났다. 마크다운으로 글을 안 써도 된다면 가장 추천하는 플랫폼이다. Velog는 마크다운이 필요한 개발자에게 완벽한 선택지다. 다른 부분에 신경쓰지 않아도 되서 글쓰기에 온전히 집중할 수 있다. Jekyll은 자신만의 공간을 자유롭게 꾸밀 수 있다. Github + Frontend + Markdown에 익숙하다면 최고의 선택이지만, 반대로 하나라도 모른다면 아무것도 할 수 없다. 포트폴리오로 쓰기는 좋지만 TIL로 쓰기는 부담스러운 느낌이다. 장단점이 확실하다. Naver는 진입장벽이 낮고, 누구나 쉽게 사용할 수 있다. 코드를 많이 작성하지 않는다면 충분히 고려해 볼만하다.
2년간 티스토리를 쓰며
티스토리는 어떻게 사용하느냐에 따라 전혀 다른 경험을 제공한다. 커스텀이 자유로워 목적에 따라 다양하게 변형할 수 있다. 하지만 유일한 단점이 마크다운이다. 마크다운은 단순히 글 쓰기가 편리할 뿐 아니라 서식이 깨지지 않는다. 반면 티스토리는 편집기에서 보는 내용과 실제 포스팅된 내용이 다를 때가 종종 있다. 이 때문에 시간을 낭비하게 된다. 그래서 Velog나 Jekyll로 옮길까 항상 고민하고 있다. 만약 마크다운이 필요하다면 티스토리는 추천하지 않는다. 대신 마크다운이 필요하지 않다면 기술 블로그로 적극 추천한다.